
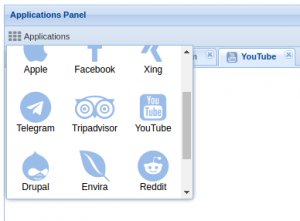
DataView Menu is designed to show menu elements focused in icons in form of button. The items property can be object with ‘defaults’ and ‘items’ configs or just array of items, similar to other ExtJS component items property. Here implemented only one new ‘iconItemClick’ event. I hope the code of ‘app.view.toolbar.cmp.application.Button’ is enough simple and you will be able to redesign it to your according to your needs.
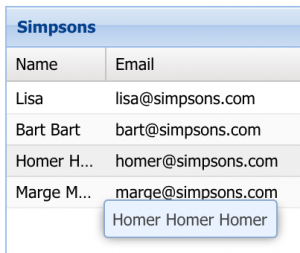
 Automatic tool-tips for grid cell text overflow feature is developed in form of plugin. It is listening the ‘afterlayout’ event of the grid and set the tool-tip for cell if no tool-tip exists. If you want to disable overflow tool-tip for particular columns, set the ‘showOverFlowTooltip’ to false. If you will need to change this logic check the ‘GridOverflowTooltipPlugin:isOverFlowTooltipDisabled(column, record, store, view)’ method implementation. The plugin implemented for the latest ExtJS 6.5.3 version.
Automatic tool-tips for grid cell text overflow feature is developed in form of plugin. It is listening the ‘afterlayout’ event of the grid and set the tool-tip for cell if no tool-tip exists. If you want to disable overflow tool-tip for particular columns, set the ‘showOverFlowTooltip’ to false. If you will need to change this logic check the ‘GridOverflowTooltipPlugin:isOverFlowTooltipDisabled(column, record, store, view)’ method implementation. The plugin implemented for the latest ExtJS 6.5.3 version. Grouping combobox list values helps to systematize the items. This feature is already available in ‘Ext.grid.Panel’ but unfortunately not available for ‘Ext.form.field.ComboBox’. To implement the field as a single class I have changed the ‘Ext.view.BoundList’ throw ‘Ext.form.field.ComboBox:listConfig’ configuration property.
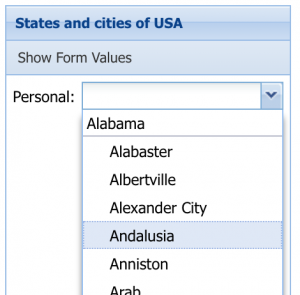
Grouping combobox list values helps to systematize the items. This feature is already available in ‘Ext.grid.Panel’ but unfortunately not available for ‘Ext.form.field.ComboBox’. To implement the field as a single class I have changed the ‘Ext.view.BoundList’ throw ‘Ext.form.field.ComboBox:listConfig’ configuration property.
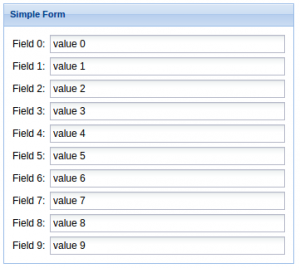
 To make the GUI more intuitive we must avoid to overload it with components. For this purposes we can hide some elements and show them only when they are required to use.
To make the GUI more intuitive we must avoid to overload it with components. For this purposes we can hide some elements and show them only when they are required to use.
 Sometimes the content of cell is too long to show it inside, in this case we can show the content in the tooltip. Tooltips also used to show some meta information of the element. In the following example the full book description and subtitle are shown in tooltip. The ISBN of the book and book site URL are presented as link. The ISBN URL is generated in model via the calculated field.
Sometimes the content of cell is too long to show it inside, in this case we can show the content in the tooltip. Tooltips also used to show some meta information of the element. In the following example the full book description and subtitle are shown in tooltip. The ISBN of the book and book site URL are presented as link. The ISBN URL is generated in model via the calculated field. reCAPTCHA protects internet users from spam and abuse wherever they go. Here is a ‘CaptchaField’ class which you can set to validate form. It changes the validation of the field, so you can bind appropriate buttons to the form.
reCAPTCHA protects internet users from spam and abuse wherever they go. Here is a ‘CaptchaField’ class which you can set to validate form. It changes the validation of the field, so you can bind appropriate buttons to the form.