
iJs is one of the many implementations of the GNU Gettext. Here I will show how to integrate it to simple ExtJs application. You can use another implementation of the i18n, the only suggestion I can give you is to use the same service for backend and frontend to avoid problems in the future (DRY).
 If you are going to implement localization, internationalization or permissions mechanisms in your RIA, you will have to load the initial data and at the base of this data create appropriate GUI. In this post I will show you how to launch the application after all the global stores are loaded.
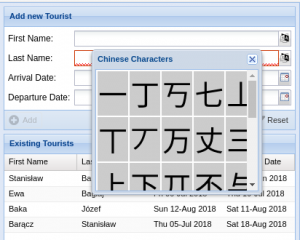
If you are going to implement localization, internationalization or permissions mechanisms in your RIA, you will have to load the initial data and at the base of this data create appropriate GUI. In this post I will show you how to launch the application after all the global stores are loaded. In some cases users have to insert special characters, for example polish alphabet contains some extra letters or umlauts of german alphabet or symbols like a celsius sign “°C”. I have developed this functionality in form of plugin. It inserts a trigger to field which popups the panel with special symbols. The plugin is implmented in two files, the plugin and popup window.
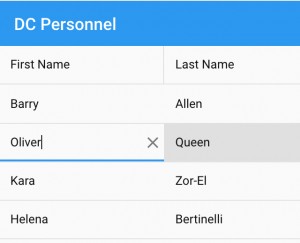
In some cases users have to insert special characters, for example polish alphabet contains some extra letters or umlauts of german alphabet or symbols like a celsius sign “°C”. I have developed this functionality in form of plugin. It inserts a trigger to field which popups the panel with special symbols. The plugin is implmented in two files, the plugin and popup window. To create updatable data view we can use sample XTemplate mechanisms which are available in the
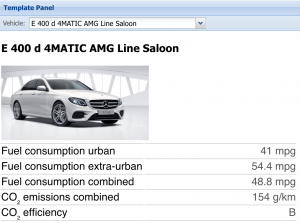
To create updatable data view we can use sample XTemplate mechanisms which are available in the  To cooperate fields in ExtJs we are using ‘
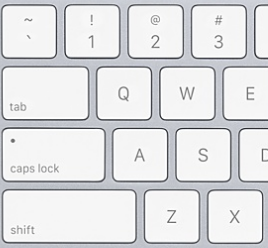
To cooperate fields in ExtJs we are using ‘ To provide quick access to particular functions of applications we can implement so called hot keys. ExtJs provides different mechanisms to achieve this functionality, here I will show you how to use
To provide quick access to particular functions of applications we can implement so called hot keys. ExtJs provides different mechanisms to achieve this functionality, here I will show you how to use Looks like the modern toolkit’s
Looks like the modern toolkit’s  I have already
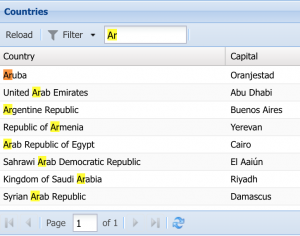
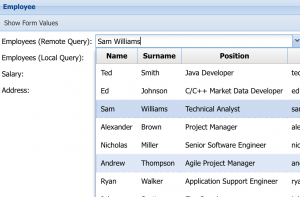
I have already  If you do not need a heavy grid component as a ComboBox picker, you can always modify the BoundList XTemplate to present the data as table. Of course you will not have all the features which are presented in grid e.g. renderers, checkbox selection model, filtering etc. and you will have to work on cross browsers problem but it costs the efforts in some cases.
If you do not need a heavy grid component as a ComboBox picker, you can always modify the BoundList XTemplate to present the data as table. Of course you will not have all the features which are presented in grid e.g. renderers, checkbox selection model, filtering etc. and you will have to work on cross browsers problem but it costs the efforts in some cases.