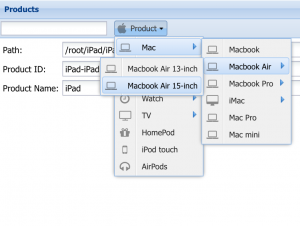
 Dynamic toolbar is implemented at the base of Dynamic Menu Button, I have before recursion method to create first level buttons. The buttons has ‘dynamicItem’ mark to remove them after store’s data chane. If you are going to implement some static components in the toolbar you must think about appropriate mechanism to keep the order.
Dynamic toolbar is implemented at the base of Dynamic Menu Button, I have before recursion method to create first level buttons. The buttons has ‘dynamicItem’ mark to remove them after store’s data chane. If you are going to implement some static components in the toolbar you must think about appropriate mechanism to keep the order.
Category: ExtJs
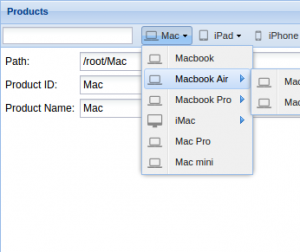
Dynamic Menu Button
 Dynamic menu component is using a ‘Ext.data.TreeStore‘ to create the content. It can be used for localization and/or to allow users different actions depend on permissions. On store reload it will change the internal menu structure. I have implemented simple filter feature to show the the dynamic nature.
Dynamic menu component is using a ‘Ext.data.TreeStore‘ to create the content. It can be used for localization and/or to allow users different actions depend on permissions. On store reload it will change the internal menu structure. I have implemented simple filter feature to show the the dynamic nature.
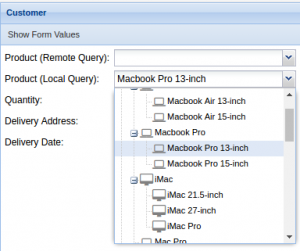
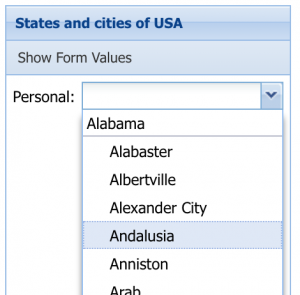
Tree ComboBox
 To create a TreeComboBox you will have to extend the ‘Ext.form.field.Picker’ abstract class. In the following example I have tried to implement the remote and local filtering of the tree.
To create a TreeComboBox you will have to extend the ‘Ext.form.field.Picker’ abstract class. In the following example I have tried to implement the remote and local filtering of the tree.
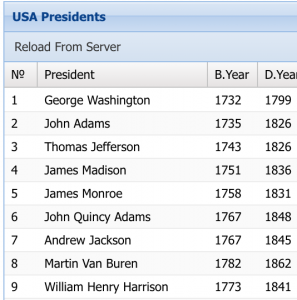
Paging memory proxy
 There was a so called paging memory proxy (PMP) ‘Ext.ux.data.PagingMemoryProxy’ for 4-th and 5-th versions of ExtJS. PMP was merged in later versions but till now developers are looking for it by the upgrade of their applications to the 6-th version.
There was a so called paging memory proxy (PMP) ‘Ext.ux.data.PagingMemoryProxy’ for 4-th and 5-th versions of ExtJS. PMP was merged in later versions but till now developers are looking for it by the upgrade of their applications to the 6-th version.
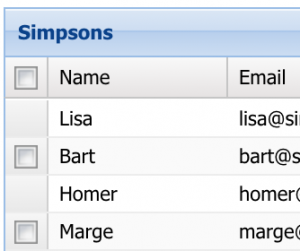
Enable/disable checkbox selection model for a row depend on condition.
 The following override of the ‘Ext.selection.CheckboxModel‘ class will add selectable(record) method to enable/disable the selection of the row. The method must return true/false to enable/disable the selection of the row.
The following override of the ‘Ext.selection.CheckboxModel‘ class will add selectable(record) method to enable/disable the selection of the row. The method must return true/false to enable/disable the selection of the row.
Mocking requests
 Mocking requests are used for developing and testing the applications. It can be also used for some test-driven development in RIA. It helps to develop in asynchronous mode with backend team
Mocking requests are used for developing and testing the applications. It can be also used for some test-driven development in RIA. It helps to develop in asynchronous mode with backend team or fake the results of diesel emissions tests.
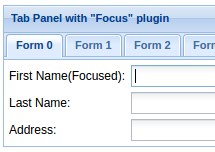
Focusing form field in tabpanel

Focusing one of the form fields after rendering the panel or changing the active tab with form items will make the filling process of the form faster. Users will not need to click on the appropriate field to begin the typing. The focusing feature was implemented as plugin.
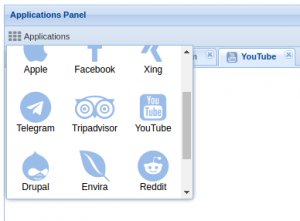
DataView Menu

DataView Menu is designed to show menu elements focused in icons in form of button. The items property can be object with ‘defaults’ and ‘items’ configs or just array of items, similar to other ExtJS component items property. Here implemented only one new ‘iconItemClick’ event. I hope the code of ‘app.view.toolbar.cmp.application.Button’ is enough simple and you will be able to redesign it to your according to your needs.
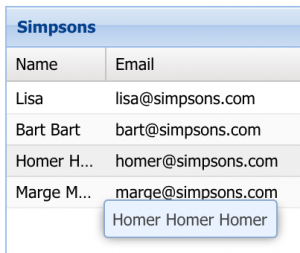
Automatic tool-tip for grid cell text overflow
 Automatic tool-tips for grid cell text overflow feature is developed in form of plugin. It is listening the ‘afterlayout’ event of the grid and set the tool-tip for cell if no tool-tip exists. If you want to disable overflow tool-tip for particular columns, set the ‘showOverFlowTooltip’ to false. If you will need to change this logic check the ‘GridOverflowTooltipPlugin:isOverFlowTooltipDisabled(column, record, store, view)’ method implementation. The plugin implemented for the latest ExtJS 6.5.3 version.
Automatic tool-tips for grid cell text overflow feature is developed in form of plugin. It is listening the ‘afterlayout’ event of the grid and set the tool-tip for cell if no tool-tip exists. If you want to disable overflow tool-tip for particular columns, set the ‘showOverFlowTooltip’ to false. If you will need to change this logic check the ‘GridOverflowTooltipPlugin:isOverFlowTooltipDisabled(column, record, store, view)’ method implementation. The plugin implemented for the latest ExtJS 6.5.3 version.
Grouping ComboBox Field
 Grouping combobox list values helps to systematize the items. This feature is already available in ‘Ext.grid.Panel’ but unfortunately not available for ‘Ext.form.field.ComboBox’. To implement the field as a single class I have changed the ‘Ext.view.BoundList’ throw ‘Ext.form.field.ComboBox:listConfig’ configuration property.
Grouping combobox list values helps to systematize the items. This feature is already available in ‘Ext.grid.Panel’ but unfortunately not available for ‘Ext.form.field.ComboBox’. To implement the field as a single class I have changed the ‘Ext.view.BoundList’ throw ‘Ext.form.field.ComboBox:listConfig’ configuration property.