
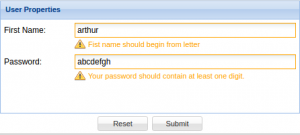
ExtJs fields have validation mechanisms but they make the field invalid. To implement a field prompt mechanisms I have improved existing code and migrated it to 6.6.0 version.

ExtJs fields have validation mechanisms but they make the field invalid. To implement a field prompt mechanisms I have improved existing code and migrated it to 6.6.0 version.
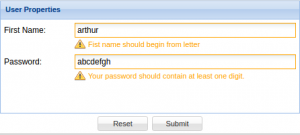
 Server side field validation can make the filling process of the form faster. It will show the incorrect form values on the fly. Remote validation must be done only in case when it is impossible to produce it on client side.
Server side field validation can make the filling process of the form faster. It will show the incorrect form values on the fly. Remote validation must be done only in case when it is impossible to produce it on client side.
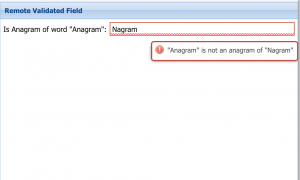
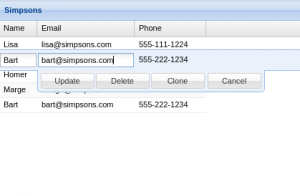
 To add Clone and Delete functionality to the Row Editing Plugin. Using this override you will not have to implement “Delete” and “Clone” functionality, so in other words “All inclusive”. You can also add glyphs, move the “Cancel” button a little bit to the right to make the buttons notable.
To add Clone and Delete functionality to the Row Editing Plugin. Using this override you will not have to implement “Delete” and “Clone” functionality, so in other words “All inclusive”. You can also add glyphs, move the “Cancel” button a little bit to the right to make the buttons notable.
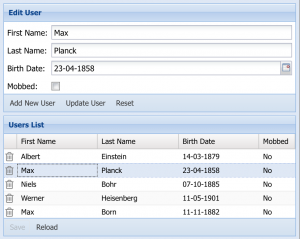
 In this sample I have developed a simple application which is using a CRUD store. I have used a separate form to change the data in the grid. It allowed me to implement “create new user at the base of existing one” feature.
In this sample I have developed a simple application which is using a CRUD store. I have used a separate form to change the data in the grid. It allowed me to implement “create new user at the base of existing one” feature.
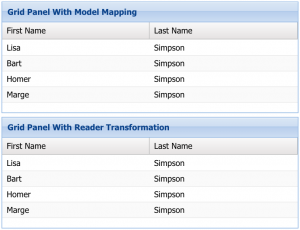
 One of the most popular questions in ExtJs forums (stackoverflow) is how to extract data from non standard JSON and put it in store. First, I would like to suggest that you should avoid this trick. Try to speak with BackEnd developers and get appropriate JSON format for your application. However, if it is not possible, you can use the workarounds, which are described in this post.
One of the most popular questions in ExtJs forums (stackoverflow) is how to extract data from non standard JSON and put it in store. First, I would like to suggest that you should avoid this trick. Try to speak with BackEnd developers and get appropriate JSON format for your application. However, if it is not possible, you can use the workarounds, which are described in this post.
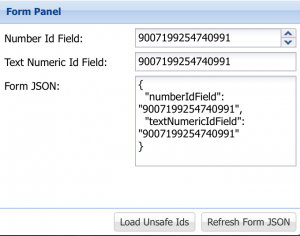
 Sometimes we use number fields as a numeric ID field. Unfortunately, it is a very bad idea. Such an implementation can be source of different runtime bugs.
Sometimes we use number fields as a numeric ID field. Unfortunately, it is a very bad idea. Such an implementation can be source of different runtime bugs.

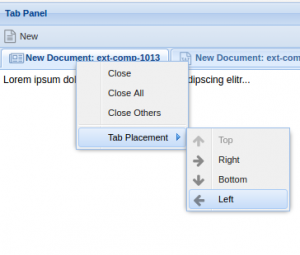
TabPanel Context Menu can be used for dynamic TabPanels. This feature is available in some IDEs, document editors, and internet browsers. I split the code to three files and did not use MVC pattern, sad but true.
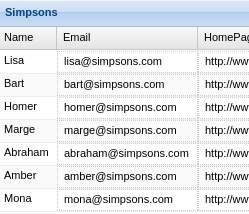
 By default editable grid cells are not notable, users do not know, which cell they can edit. It makes sense to mark them with dotted borders. For this purposes I have overrided the’Ext.grid.column.Columns‘ class and added ‘x-grid-cell-editable’ css class to the cell’s TD tag. As you can see from the fiddle sample the ‘Email’ and ‘HomePage’ fields are editable unlike the ‘Name’ and ‘Phone’ columns.
By default editable grid cells are not notable, users do not know, which cell they can edit. It makes sense to mark them with dotted borders. For this purposes I have overrided the’Ext.grid.column.Columns‘ class and added ‘x-grid-cell-editable’ css class to the cell’s TD tag. As you can see from the fiddle sample the ‘Email’ and ‘HomePage’ fields are editable unlike the ‘Name’ and ‘Phone’ columns.

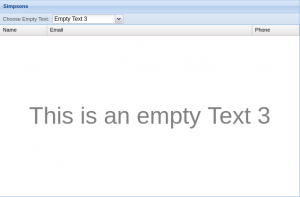
Dynamic empty text can be used to show the reason why the grid have not been loaded i.e. “Data not found”, “Service is not available temporarily” etc. The additional feature is base on the ‘setEmptyText‘ method of the ‘Ext.view.Table‘. In the override I have added getter and setter methods for empty text ‘setEmptyText’ and ‘getEmptyText’ the ‘Ext.grid.Panel‘ so you will not have to call it from the view of the grid.

iJs is one of the many implementations of the GNU Gettext. Here I will show how to integrate it to simple ExtJs application. You can use another implementation of the i18n, the only suggestion I can give you is to use the same service for backend and frontend to avoid problems in the future (DRY).