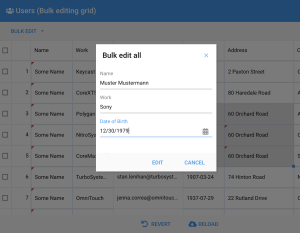
 ExtJs has row and cell editing plugins. Unfortunately they do not allow the cells in bulk/batch mode. I have tried to implement bulk edit using custom selection replicator. and popup form for single and multiple columns edit.
ExtJs has row and cell editing plugins. Unfortunately they do not allow the cells in bulk/batch mode. I have tried to implement bulk edit using custom selection replicator. and popup form for single and multiple columns edit.
Author Archives: Arthur Rubens
Menu button
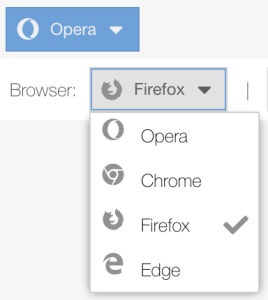
 Menu button is a mix of combobox and button. It changes the text and icon on menu check item click. You can use to show some state of your application: used theme (dark or light) or some view profile of grid panel. I have implemented getter and setter methods.
Menu button is a mix of combobox and button. It changes the text and icon on menu check item click. You can use to show some state of your application: used theme (dark or light) or some view profile of grid panel. I have implemented getter and setter methods.
Grid Color Column
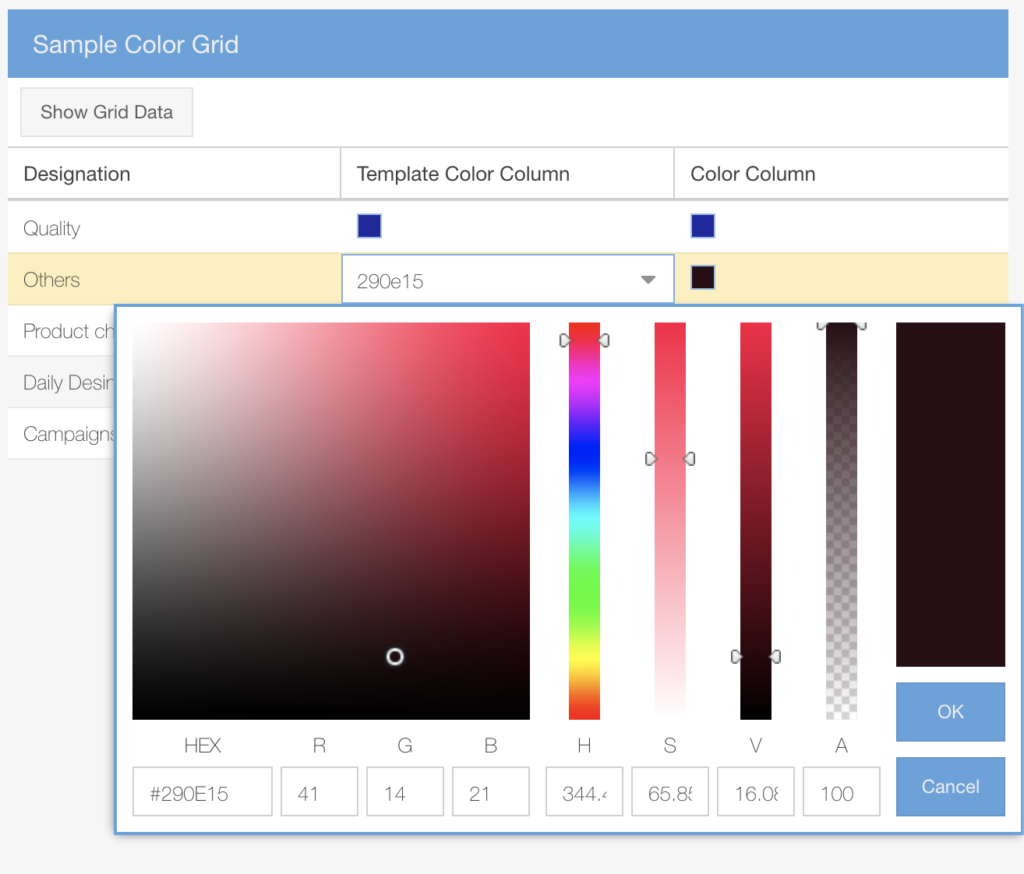
 A Column definition class which renders color. I have used Ext.ux.colorpick.Field. Nothing special, just extended the ‘Ext.grid.column.Template‘. It is also possible to implement using widget column nut I prefer the simplest way always.
A Column definition class which renders color. I have used Ext.ux.colorpick.Field. Nothing special, just extended the ‘Ext.grid.column.Template‘. It is also possible to implement using widget column nut I prefer the simplest way always.
Edge date picker bug in modern toolkit > v7.0
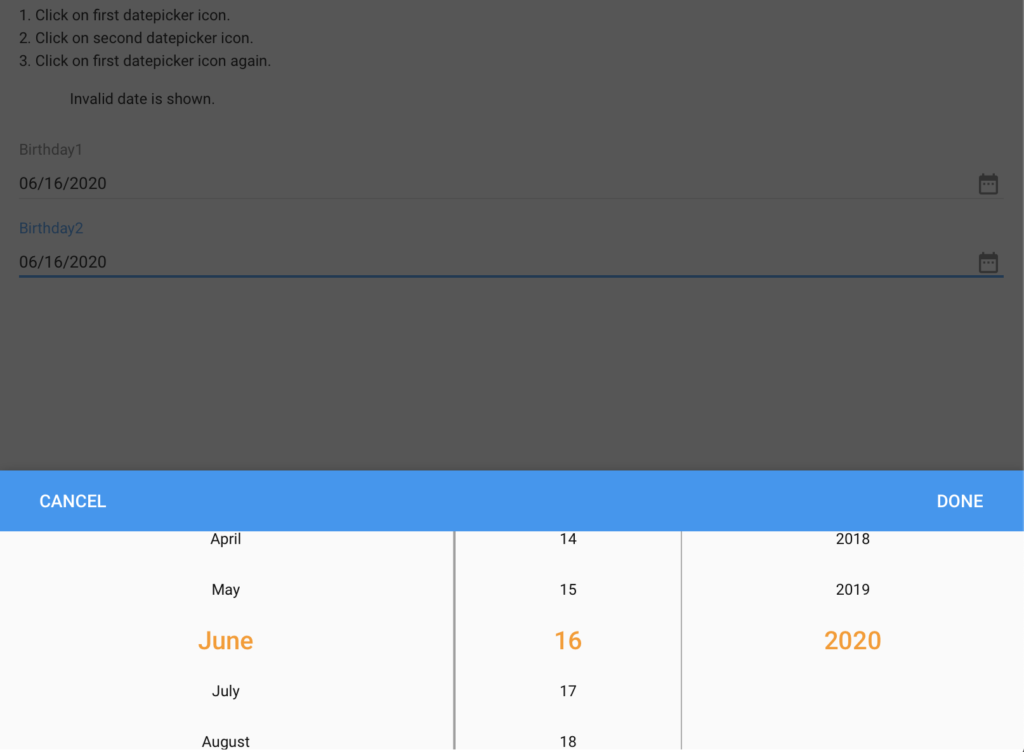
 Edge date picker of ‘Ext.field.Date‘ is generally used on small form-factor devices. However, bug happens when you use multiple date fields. It was described by RC on stack-overflow and it took a bit more time for me to fix it.
Edge date picker of ‘Ext.field.Date‘ is generally used on small form-factor devices. However, bug happens when you use multiple date fields. It was described by RC on stack-overflow and it took a bit more time for me to fix it.
Mandelbrot Set
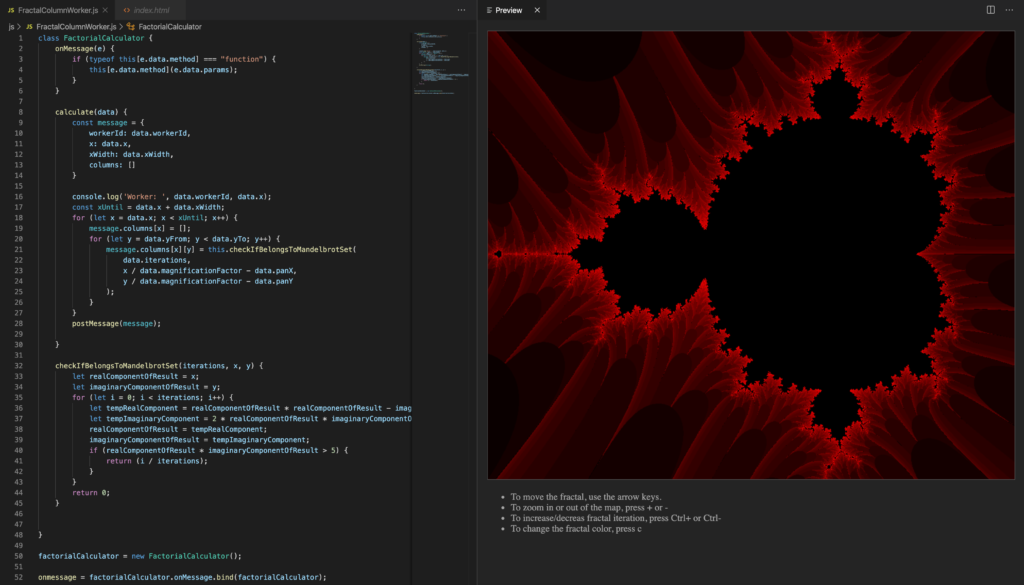
 Mandelbrot Set/Fractal with Vanilla JS. Here I used web workers to move the fractal calculations to a separate thread. Currently, web workers is not being used in most projects, but I am sure the multithreading web applications and appropriate frameworks of web workers has potential to be used in the future.
Mandelbrot Set/Fractal with Vanilla JS. Here I used web workers to move the fractal calculations to a separate thread. Currently, web workers is not being used in most projects, but I am sure the multithreading web applications and appropriate frameworks of web workers has potential to be used in the future.
I am against the idea of using vanilla js in the middle of a huge project because sooner or later, developers will have to create their own framework which will not only drastically increase the time of developing a project but it will also make the application more unstable. Anyway, since frameworks and libraries can make us lazy we sometimes need to develop something small in raw javascript so we do not to lose skills and are challenged to go out of our comfort zone.
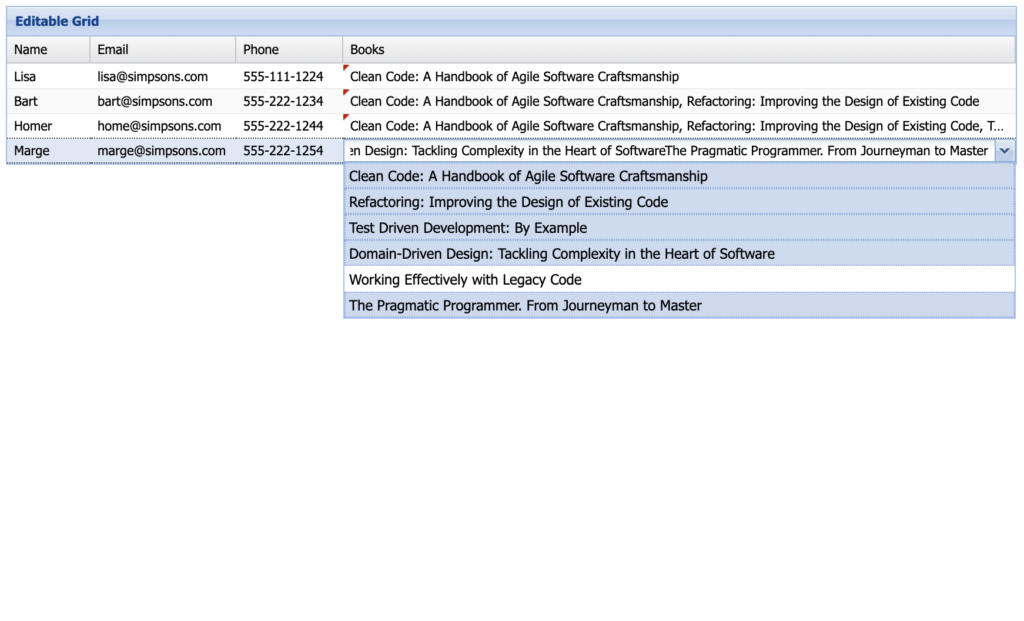
Editable grid with multiSelect combobox in column editor
 This post is about an editable grid with editable multi-select combobox. This solution is for extjs 4.2. In the newer versions (>= v5.1) the ‘multiSelect’ property is deprecated. If you do not want to have problems during your framework upgrade in the future, I would suggest not to use the deprecated functionality and use the tag field.
This post is about an editable grid with editable multi-select combobox. This solution is for extjs 4.2. In the newer versions (>= v5.1) the ‘multiSelect’ property is deprecated. If you do not want to have problems during your framework upgrade in the future, I would suggest not to use the deprecated functionality and use the tag field.
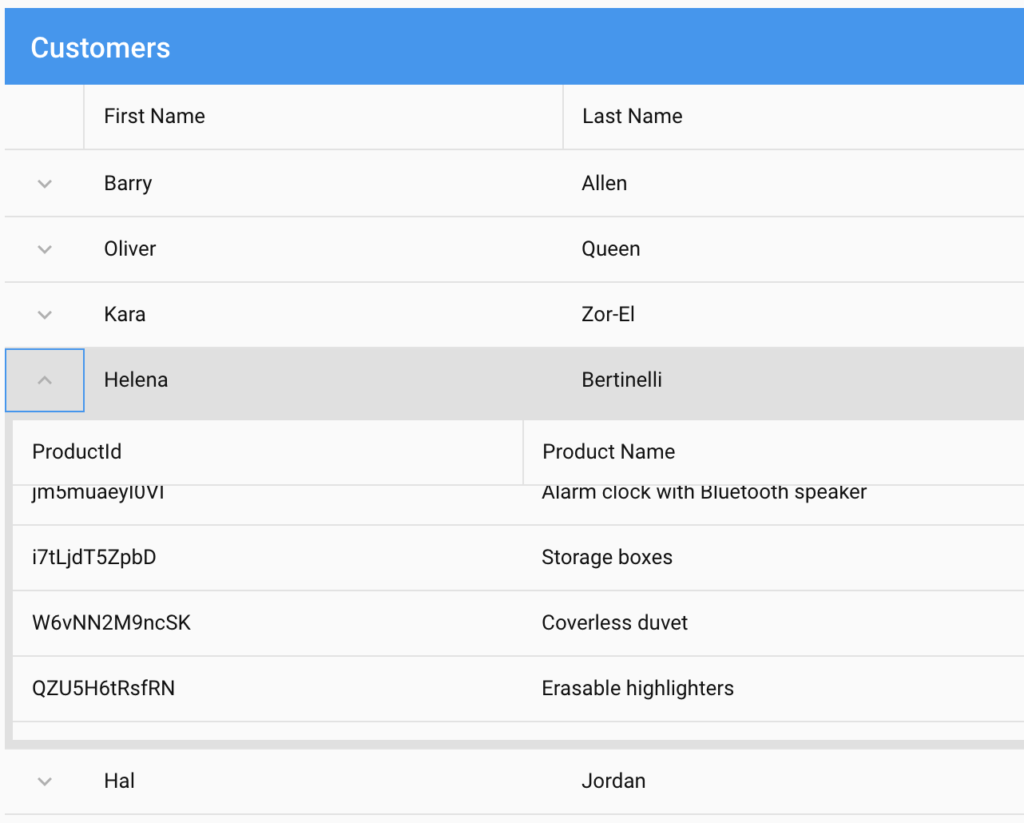
Subgrid for row expander plugin in modern toolkit.
 To create a sub grid in a grid expandable row (Modern Toolkit), you can extend the existing ‘RowExpander‘ plugin and override the ‘onGridTap’ method. This technique can be used to show FormPanel, Tree or some other custom ExtJs component in the expanded row body.
To create a sub grid in a grid expandable row (Modern Toolkit), you can extend the existing ‘RowExpander‘ plugin and override the ‘onGridTap’ method. This technique can be used to show FormPanel, Tree or some other custom ExtJs component in the expanded row body.
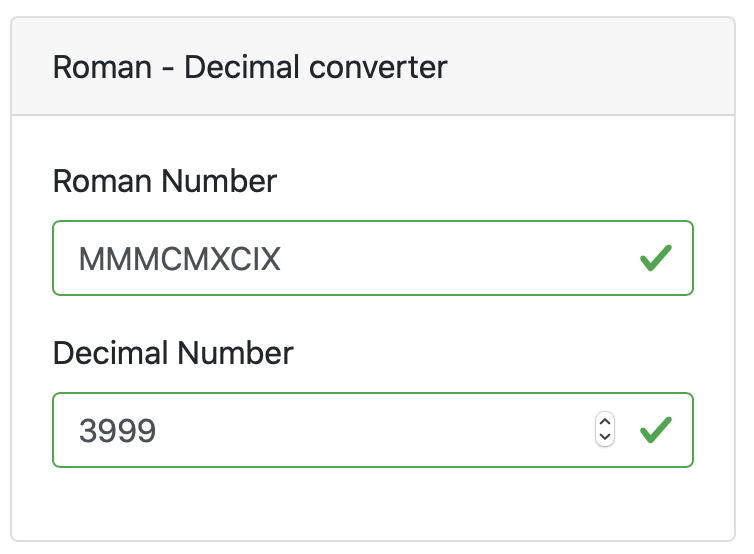
Roman – Decimal converter
 Small util functions to validate Roman numerals, and to convert Roman numerals into the decimal numeral system and vice versa. Because of strict limitation of the Roman numeric system to represent the numerals, such as M, D, C, L, X, V, and I, the maximum roman numeral is “MMMCMXCIX” (3999). I have used recursion algorithm in the toDecimal function to make that function even smaller. Continue reading
Small util functions to validate Roman numerals, and to convert Roman numerals into the decimal numeral system and vice versa. Because of strict limitation of the Roman numeric system to represent the numerals, such as M, D, C, L, X, V, and I, the maximum roman numeral is “MMMCMXCIX” (3999). I have used recursion algorithm in the toDecimal function to make that function even smaller. Continue reading
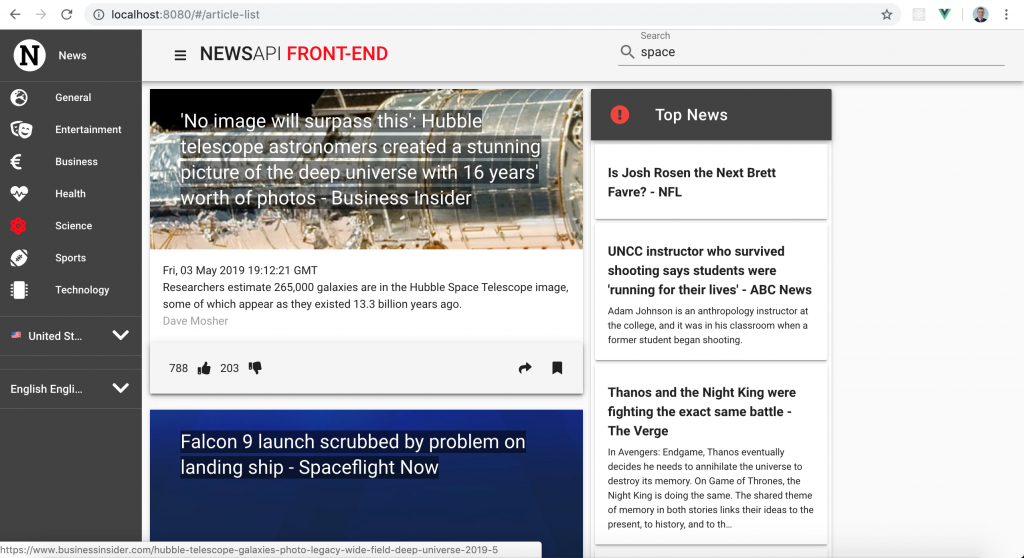
News API Frontend
 I have found a public News API, news collector which was very useful to create a prototype frontend for news portal and play a little bit more with Vuetify framework.
I have found a public News API, news collector which was very useful to create a prototype frontend for news portal and play a little bit more with Vuetify framework.
Unfortunately I could not find any stable hosting for my small multifile projects, codesandbox.io did not meet my expectations, so here and in the following posts I will put only Git repositories of the projects.
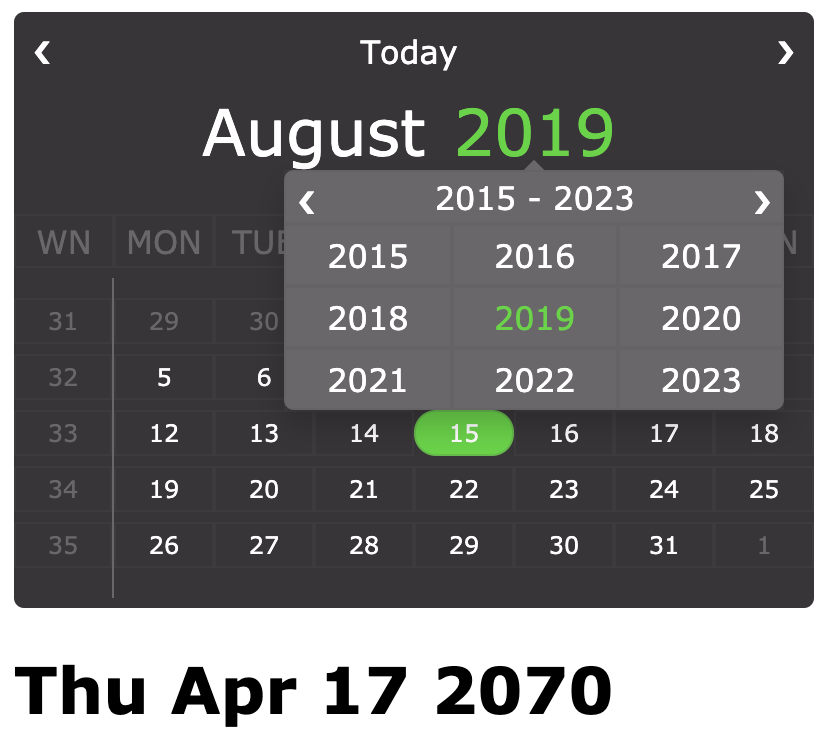
Vue Calendar

This Vue.js calendar is not better than other implementations but it does not mean I will not implement my own calendar with events.
I have added month and year selection drop downs, week numbers. The grid is based on ul-li tags.