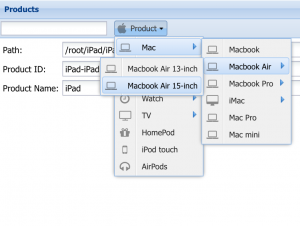
 Dynamic menu component is using a ‘Ext.data.TreeStore‘ to create the content. It can be used for localization and/or to allow users different actions depend on permissions. On store reload it will change the internal menu structure. I have implemented simple filter feature to show the the dynamic nature.
Dynamic menu component is using a ‘Ext.data.TreeStore‘ to create the content. It can be used for localization and/or to allow users different actions depend on permissions. On store reload it will change the internal menu structure. I have implemented simple filter feature to show the the dynamic nature.
To implement different menu items depend on server response or change the current menu item config you will have to edit the ‘app.ux.button.DynamicMenu::createMenuItem(record)’ method.
Ext.define('app.ux.button.DynamicMenu', {
extend: 'Ext.button.Button',
store: false,
loadMessage: "Loading...",
showTreeStoreLoading: true,
initComponent: function () {
this.initMenu();
this.callParent();
},
initMenu: function () {
this.getStore().on('beforeload', this.onStoreBeforeLoad, this);
this.getStore().on('load', this.onStoreLoad, this);
if (this.getStore().isLoaded()) {
this.createMenu();
}
},
onStoreBeforeLoad: function () {
if (this.showTreeStoreLoading) {
this.setLoading(this.loadMessage);
}
},
onStoreLoad: function (store) {
store.on('datachanged', this.onStoreDataChanged, this);
this.createMenu();
},
onStoreDataChanged: function () {
console.log('datachanged');
this.createMenu();
},
createMenu: function () {
this.setLoading(false);
var rootNode = this.getStore().getRoot();
rootNode.menu = Ext.create('Ext.menu.Menu');
this.setMenu(rootNode.menu);
rootNode.eachChild(this.createMenuItem, this);
},
createMenuItem: function (record) {
var menuItem = Ext.create('Ext.menu.Item', {
text: record.get('text'),
glyph: record.get('glyph'),
record: record,
handler: this.menuItemHandler
});
record.parentNode.menu.add(menuItem);
if (!record.isLeaf()) {
var menu = Ext.create('Ext.menu.Menu');
menuItem.setMenu(menu);
record.menu = menu;
record.item = menuItem;
record.eachChild(this.createMenuItem, this);
}
},
getStore: function () {
if (this.store.isStore) {
return this.store;
} else {
return Ext.StoreManager.lookup(this.store);
}
},
menuItemHandler: Ext.emptyFn
});
The fiddle example.