 To set the icon in field triggers you will have to use the ‘iconCls’ property. Unfortunately there is a bug in the classic-theme (it works in triton-theme). In the override you can see new property ‘glyph’ and new method ‘setGlyph(glyph). The last one will let you change the glyph pragmatically.
To set the icon in field triggers you will have to use the ‘iconCls’ property. Unfortunately there is a bug in the classic-theme (it works in triton-theme). In the override you can see new property ‘glyph’ and new method ‘setGlyph(glyph). The last one will let you change the glyph pragmatically.
The size of the glyph fonts is calculated automatically after rendering the trigger element in the ‘afterFieldRender’ method.
The override:
Ext.define('overrides.form.trigger.Trigger', {
override: 'Ext.form.trigger.Trigger',
renderTrigger: function (fieldData) {
var me = this,
width = me.width,
triggerStyle = me.hidden ? 'display:none;' : '';
if (width) {
triggerStyle += 'width:' + width;
}
if (me.glyph) {
me.glyph = Ext.Glyph.fly(me.glyph);
}
return Ext.XTemplate.getTpl(me, 'renderTpl').apply({
$trigger: me,
fieldData: fieldData,
ui: fieldData.ui,
childElCls: fieldData.childElCls,
triggerId: me.domId = me.field.id + '-trigger-' + me.id,
cls: me.cls,
glyph: me.glyph,
triggerStyle: triggerStyle,
extraCls: me.extraCls,
baseCls: me.baseCls,
ariaRole: me.ariaRole
});
},
renderTpl: [
'<div id="{triggerId}" class="{baseCls} {baseCls}-{ui} {cls} {cls}-{ui} {extraCls} ',
'{childElCls}"<tpl if="triggerStyle"> style="{triggerStyle}"</tpl>',
'<tpl if="glyph"> style="font-family:{glyph.fontFamily} !important; vertical-align: middle !important; background: -webkit-linear-gradient(top, #fff, #f9f9f9 48%, #e2e2e2 52%, #e7e7e7)!important; border-width: 1px 1px 1px 0px;"</tpl>',
'<tpl if="ariaRole"> role="{ariaRole}"<tpl else> role="presentation"</tpl>',
'>',
'{[values.$trigger.renderBody(values)]}',
'<tpl if="glyph">{glyph.character}</tpl>',
'</div>'
],
afterFieldRender: function() {
var fontAwesomeSize = Math.min(this.el.getWidth(), this.el.getHeight());
this.el.dom.style.fontSize = Math.floor(0.8*fontAwesomeSize) + 'px';
this.callParent();
},
setGlyph: function(glyph) {
var glyphCharacter = this.glyph.setGlyph(glyph).character;
this.getEl().el.dom.innerText = glyphCharacter;
}
});
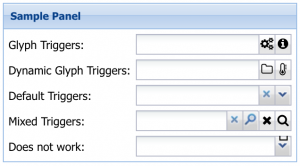
Usage example:
Ext.application({
name: 'Fiddle',
launch: function () {
Ext.create('Ext.form.Panel', {
title: "Sample Panel",
margin: 10,
renderTo: Ext.getBody(),
layout: 'form',
items: [{
xtype: 'textfield',
fieldLabel: "Glyph Triggers",
triggers: {
config: {
glyph: 'xf085@FontAwesome',
tooltip: "Lorem ipsum dolor sit amet...",
handler: function () {
console.log('Config trigger clicked');
}
},
info: {
glyph: 'xf05a@FontAwesome',
tooltip: "Lorem ipsum dolor sit amet...",
handler: function () {
console.log('Info trigger clicked');
}
}
}
}, {
xtype: 'textfield',
fieldLabel: "Dynamic Glyph Triggers",
triggers: {
folder: {
glyph: 'xf114@FontAwesome',
handler: function (field, trigger) {
console.log('Folder trigger clicked');
trigger.setGlyph('xf115@FontAwesome');
}
},
thermometer: {
glyph: 'xf2ca@FontAwesome',
handler: function (field, trigger) {
console.log('Thermometer trigger clicked');
trigger.setGlyph('xf2c7@FontAwesome');
}
}
}
}, {
xtype: 'textfield',
fieldLabel: "Default Triggers",
triggers: {
clearStandard: {
cls: Ext.baseCSSPrefix + 'form-clear-trigger',
handler: function () {
console.log('Clear standard trigger clicked');
}
},
searchStandard: {
//cls: Ext.baseCSSPrefix + 'form-search-trigger',
iconCls: 'x-fa fa-home',
handler: function () {
console.log('Search standard trigger clicked');
}
}
}
}, {
xtype: 'textfield',
fieldLabel: "Mixed Triggers",
triggers: {
clear: {
cls: Ext.baseCSSPrefix + 'form-clear-trigger',
handler: function () {
console.log('Clear trigger clicked');
}
},
search: {
cls: Ext.baseCSSPrefix + 'form-search-trigger',
handler: function () {
console.log('Search trigger clicked');
}
},
clearGlyph: {
glyph: 'xf00d@FontAwesome',
handler: function () {
console.log('Clear glyph trigger clicked');
}
},
searchGlyph: {
glyph: 'xf002@FontAwesome',
tooltip: "Lorem ipsum dolor sit amet...",
handler: function () {
console.log('Search glyph clicked');
}
}
}
}, {
xtype: 'textfield',
fieldLabel: "Does not work",
triggers: {
add: {
cls: 'x-fa fa-plus',
handler: function() {
console.log('Faulty trigger clicked');
}
}
}
}]
});
}
});
As you can see you can change the trigger icon programmatically.
Fiddle: