 In standard grid columns we have a renderer property which is used to represent data in appropriate way. Unfortunately this feature is missing in action column but we can add it using the following override for ‘Ext.grid.column.Action’ class.
In standard grid columns we have a renderer property which is used to represent data in appropriate way. Unfortunately this feature is missing in action column but we can add it using the following override for ‘Ext.grid.column.Action’ class.
- Create ‘/overrides/grid/column’ directory if it does not exists.
- Put the following code in the ‘/overrides/grid/column/Action.js’ file.
- Rebuild.
Ext.define('overrides.grid.column.Action', {
override: 'Ext.grid.column.Action',
iconTpl: '<tpl for=".">' + '<tpl if="glyph">' + '<div class="{cls}" style="font-family:{glyphFamily}; font-size:15px; line-height: 15px;"<tpl if="tooltip"> data-qtip="{tooltip}"</tpl>>&#{glyph};</div>' + '<tpl else>' + '<img role="button" alt="{alt}" class="{cls}"<tpl if="tooltip"> data-qtip="{tooltip}"</tpl> />' + '</tpl>' + '</tpl>',
defaultRenderer: function(v, cellValues, record, rowIdx, colIdx, store, view) {
var me = this,
scope = me.origScope || me,
items = me.items,
len = items.length,
i, item, ret, disabled, tooltip, altText, icon, glyph, tabIndex, ariaRole;
// Allow a configured renderer to create initial value (And set the other values in the "metadata" argument!)
// Assign a new variable here, since if we modify "v" it will also modify the arguments collection, meaning
// we will pass an incorrect value to getClass/getTip
ret = Ext.isFunction(me.origRenderer) ? me.origRenderer.apply(scope, arguments) || '' : '';
cellValues.tdCls += ' ' + Ext.baseCSSPrefix + 'action-col-cell';
for (i = 0; i < len; i++) {
item = items[i];
icon = item.icon;
if (Ext.isFunction(item.getGlyph)) {
glyph = item.getGlyph.call(scope, v, cellValues, record, rowIdx, colIdx, store, view);
} else {
glyph = item.glyph;
}
disabled = item.disabled || (item.isActionDisabled ? Ext.callback(item.isActionDisabled, item.scope || me.origScope, [view, rowIdx, colIdx, item, record], 0, me) : false);
tooltip = item.tooltip || (item.getTip ? Ext.callback(item.getTip, item.scope || me.origScope, arguments, 0, me) : null);
altText = item.getAltText ? Ext.callback(item.getAltText, item.scope || me.origScope, arguments, 0, me) : item.altText || me.altText;
// Only process the item action setup once.
if (!item.hasActionConfiguration) {
// Apply our documented default to all items
item.stopSelection = me.stopSelection;
item.disable = Ext.Function.bind(me.disableAction, me, [i], 0);
item.enable = Ext.Function.bind(me.enableAction, me, [i], 0);
item.hasActionConfiguration = true;
}
// If the ActionItem is using a glyph, convert it to an Ext.Glyph instance so we can extract the data easily.
if (glyph) {
glyph = Ext.Glyph.fly(glyph);
}
// Pull in tabIndex and ariarRols from item, unless the item is this, in which case
// that would be wrong, and the icon would get column header values.
tabIndex = (item !== me && item.tabIndex !== undefined) ? item.tabIndex : me.itemTabIndex;
ariaRole = (item !== me && item.ariaRole !== undefined) ? item.ariaRole : me.itemAriaRole;
ret += '<' + (icon ? 'img' : 'div') +
(typeof tabIndex === 'number' ? ' tabIndex="' + tabIndex + '"' : '') +
(ariaRole ? ' role="' + ariaRole + '"' : ' role="presentation"') +
(icon ? (' alt="' + altText + '" src="' + item.icon + '"') : '') +
' class="' + me.actionIconCls + ' ' + Ext.baseCSSPrefix + 'action-col-' + String(i) + ' ' +
(disabled ? me.disabledCls + ' ' : ' ') +
(item.hidden ? Ext.baseCSSPrefix + 'hidden-display ' : '') +
(item.getClass ? Ext.callback(item.getClass, item.scope || me.origScope, arguments, undefined, me) : (item.iconCls || me.iconCls || '')) + '"' +
(tooltip ? ' data-qtip="' + tooltip + '"' : '') + (icon ? '/>' : glyph ? (' style="font-family:' + glyph.fontFamily + '">' + glyph.character + '</div>') : '></div>');
}
return ret;
},
});
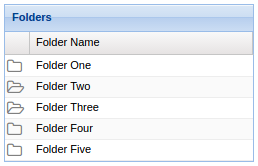
Now you can use the getGlyph function as it is done in the following sample.
Ext.application({
name: 'Fiddle',
launch: function () {
Ext.create('Ext.data.Store', {
storeId: 'employeeStore',
fields: ['opened', 'folderName'],
data: [{
opened: false,
folderName: "Folder One"
}, {
opened: false,
folderName: "Folder Two"
}, {
opened: false,
folderName: "Folder Three"
}, {
opened: false,
folderName: "Folder Four"
}, {
opened: false,
folderName: "Folder Five"
}]
});
Ext.create('Ext.grid.Panel', {
title: "Folders",
store: Ext.data.StoreManager.lookup('employeeStore'),
columns: [{
xtype: 'actioncolumn',
dataIndex: 'opened',
width: 25,
items: [{
getGlyph: function (value, cellValues, record, rowIdx, colIdx, store, view) {
var glyph = 'xf114@FontAwesome';
if (value) {
glyph = 'xf115@FontAwesome';
}
return glyph;
},
tooltip: "Open the document",
name: 'opened',
handler: function (grid, rowIndex, colIndex, item, e, record, row) {
record.set('opened', !record.get('opened'), {
commit: true
});
}
}]
}, {
text: 'Folder Name',
dataIndex: 'folderName',
flex: 1
}],
width: 250,
renderTo: Ext.getBody()
});
}
});
This override works for Ext JS 6.5.3 – Classic Toolkit.