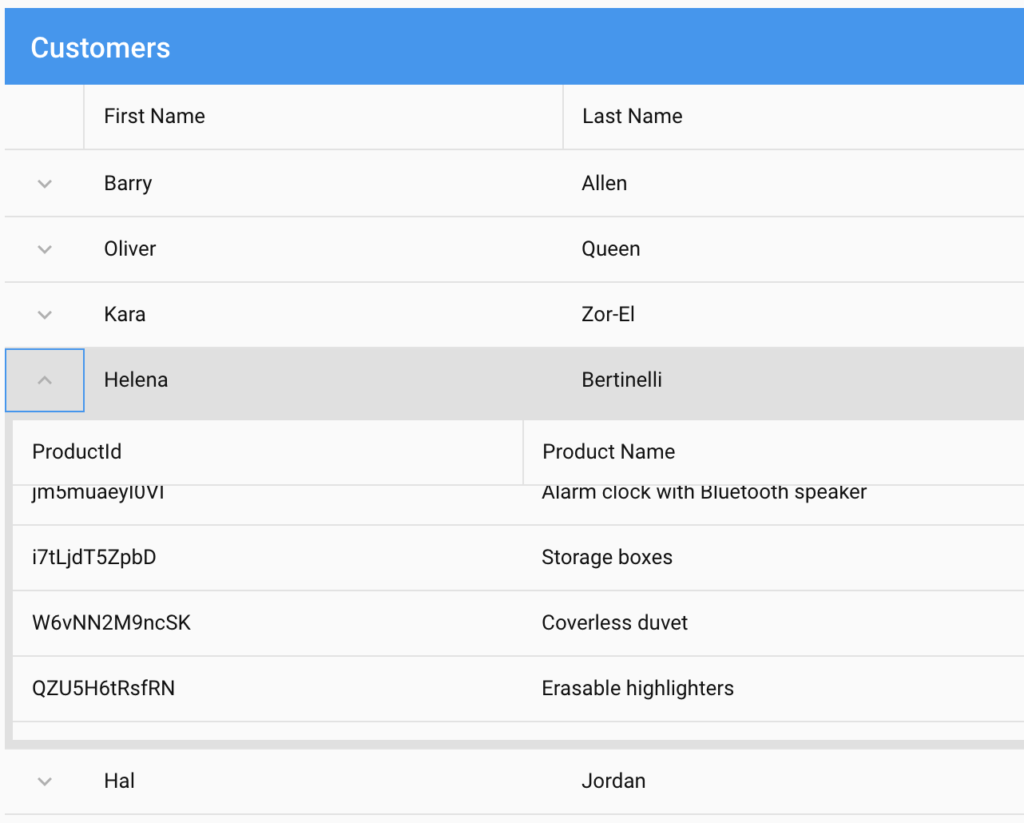
 To create a sub grid in a grid expandable row (Modern Toolkit), you can extend the existing ‘RowExpander‘ plugin and override the ‘onGridTap’ method. This technique can be used to show FormPanel, Tree or some other custom ExtJs component in the expanded row body.
To create a sub grid in a grid expandable row (Modern Toolkit), you can extend the existing ‘RowExpander‘ plugin and override the ‘onGridTap’ method. This technique can be used to show FormPanel, Tree or some other custom ExtJs component in the expanded row body.
The code of the new plugin is the following:
Ext.define('app.ux.RowExpanderSubGrid', {
extend: 'Ext.grid.plugin.RowExpander',
alias: 'plugin.rowexpandersubgrid',
subGridClass: false,
afterSubGridRender: Ext.emptyfn,
onGridTap: function (e) {
var cell = Ext.Component.from(e),
row = cell.row;
// May have tapped on a descendant grid row. We're only interested in our own.
if (row.getGrid() === this.getGrid()) {
row.toggleCollapsed();
if (!row.subGrid) {
row.getBody().el.dom.innerHTML = '';
row.subGrid = Ext.create(this.subGridClass, {
renderTo: row.getBody(),
width: '100%',
height: 200,
margin: 5
});
this.afterSubGridRender.call(this, row.subGrid, row.getRecord());
}
}
}
});
And the global grid has the following configuration for the ‘rowexpandersubgrid’.
plugins: {
rowexpandersubgrid: {
subGridClass: 'app.view.SubGrid',
afterSubGridRender: function (subGrid, record) {
subGrid.getStore().load({
params: {
customerId: record.get('customerId')
}
});
}
}
},
itemConfig: {
body: {
tpl: '<div></div>' // Don't remove this!
}
},
As you can see, afterSubGridRender(subGrid, record) is called only once on the first row body expansion. Also, you can easily implement other callbacks, i.e. to update data in the sub grid on every expand. I hope the code is not too complicated, and it will not take too much time to adjust it to your requirements.