
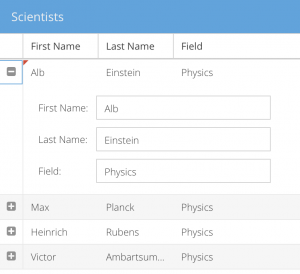
Row expander/widget is another way for editing grid records. It allows to edit hidden record fields which are not presented in grid, present row in form and show some additional information and/or validation.
The implementation is dirty. Form Editor must be moved to separate file. It would be better to use normal ViewModel and separate logic from the presentation.
Ext.define('app.view.Grid', {
extend: 'Ext.grid.Panel',
title: "Scientists",
store: 'Scientists',
plugins: [{
ptype: 'rowwidget',
widget: {
xtype: 'form',
layout: 'form',
border: false,
bind: true, // Without THIS does not work. Don't ask me why.. :-/
items: [{
xtype: 'textfield',
fieldLabel: "First Name",
name: 'firstName',
bind: {
value: '{record.firstName}'
}
}, {
xtype: 'textfield',
fieldLabel: "Last Name",
bind: {
value: '{record.lastName}'
}
}, {
xtype: 'textfield',
fieldLabel: "Field",
bind: {
value: '{record.field}'
}
}]
}
}],
initComponent: function () {
this.columns = this.createColModel();
this.callParent();
},
createColModel: function () {
var colModel = [{
header: "First Name",
dataIndex: 'firstName'
}, {
header: "Last Name",
dataIndex: 'lastName'
}, {
header: "Field",
dataIndex: 'field',
flex: 1
}];
return colModel;
}
});