 A Column definition class which renders color. I have used Ext.ux.colorpick.Field. Nothing special, just extended the ‘Ext.grid.column.Template‘. It is also possible to implement using widget column nut I prefer the simplest way always.
A Column definition class which renders color. I have used Ext.ux.colorpick.Field. Nothing special, just extended the ‘Ext.grid.column.Template‘. It is also possible to implement using widget column nut I prefer the simplest way always.
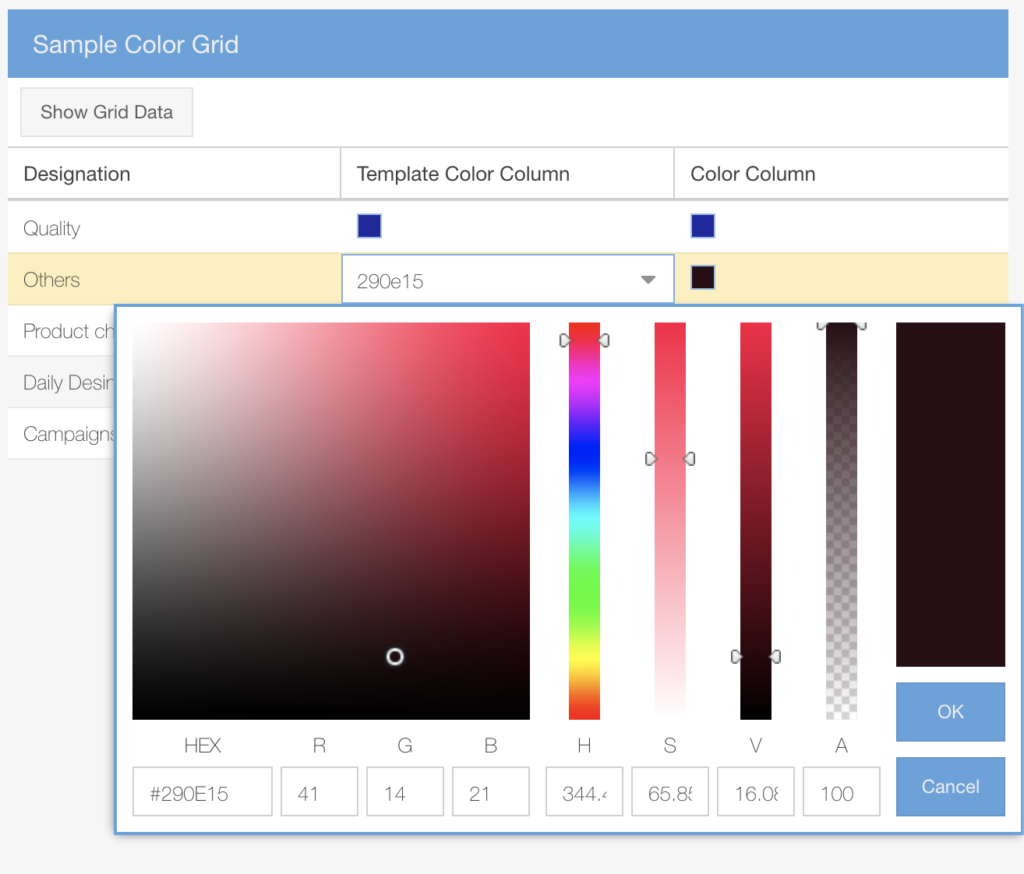
The Color column has a following view. You can change the color view div box style to your design or/and add some dynamic visual properties.
Ext.define('ux.grid.column.Color', {
extend: 'Ext.grid.column.Template',
alias: ['widget.colorcolumn'],
requires: [
'Ext.ux.colorpick.Field'
],
editor: {
xtype: 'colorfield',
listeners: {
focus: function (field) {
field.expand();
}
}
},
initComponent: function () {
this.tpl = Ext.XTemplate('<div style="background-color: #{' + this.dataIndex + '}; border: 1px solid #99bce8; width: 16px; height: 16px;"></div>');
this.callParent(arguments);
}
});
and the usage in column model:
{
xtype: 'colorcolumn',
text: "Color Column",
dataIndex: 'color'
}