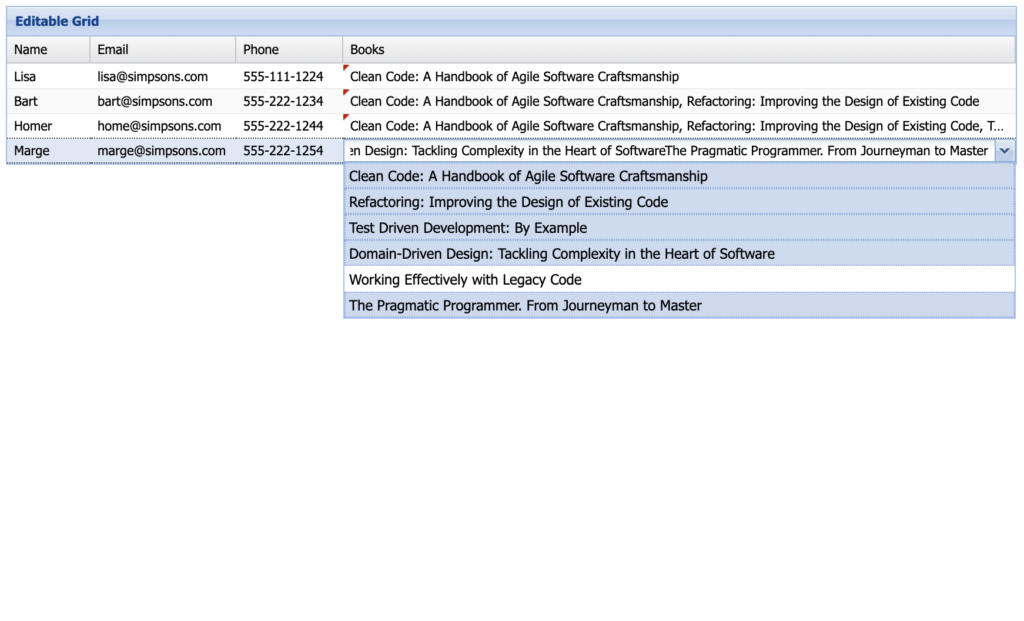
 This post is about an editable grid with editable multi-select combobox. This solution is for extjs 4.2. In the newer versions (>= v5.1) the ‘multiSelect’ property is deprecated. If you do not want to have problems during your framework upgrade in the future, I would suggest not to use the deprecated functionality and use the tag field.
This post is about an editable grid with editable multi-select combobox. This solution is for extjs 4.2. In the newer versions (>= v5.1) the ‘multiSelect’ property is deprecated. If you do not want to have problems during your framework upgrade in the future, I would suggest not to use the deprecated functionality and use the tag field.
I created two data stores, the ‘Simpsons’ store (e.g. global store) and ‘Books’ store book titles and the ISBN number. The ‘books’ field type in the global store is an array to list the books.
Ext.define('app.view.Grid', {
extend: 'Ext.grid.Panel',
title: 'Editable Grid',
store: 'Simpsons',
plugins: [
Ext.create('Ext.grid.plugin.CellEditing', {
clicksToEdit: 1
})
],
columns: [{
text: 'Name',
dataIndex: 'name'
}, {
text: 'Email',
dataIndex: 'email'
}, {
text: 'Phone',
dataIndex: 'phone'
}, {
text: "Books",
dataIndex: 'bookIsbns',
renderer: function (bookIsbns) {
const bookTitles = [],
booksStore = Ext.StoreManager.lookup('Books');
Ext.Array.each(bookIsbns, function (bookIsbn) {
var bookRecord = booksStore.findRecord('bookIsbn', bookIsbn);
bookRecord && bookTitles.push(bookRecord.get('title'));
}, this);
return bookTitles.join(", ");
},
editor: {
xtype: 'combobox',
store: 'Books',
queryMode: 'local',
multiSelect: true,
displayField: 'title',
valueField: 'bookIsbn',
editable: false,
forceSelection: true,
allowBlank: false,
displayTpl: Ext.create('Ext.XTemplate',
'<tpl for=".">',
'{title}',
'</tpl>'
)
},
flex: 1
}]
});
Here is the working sample for v4.2 – v7.2: