
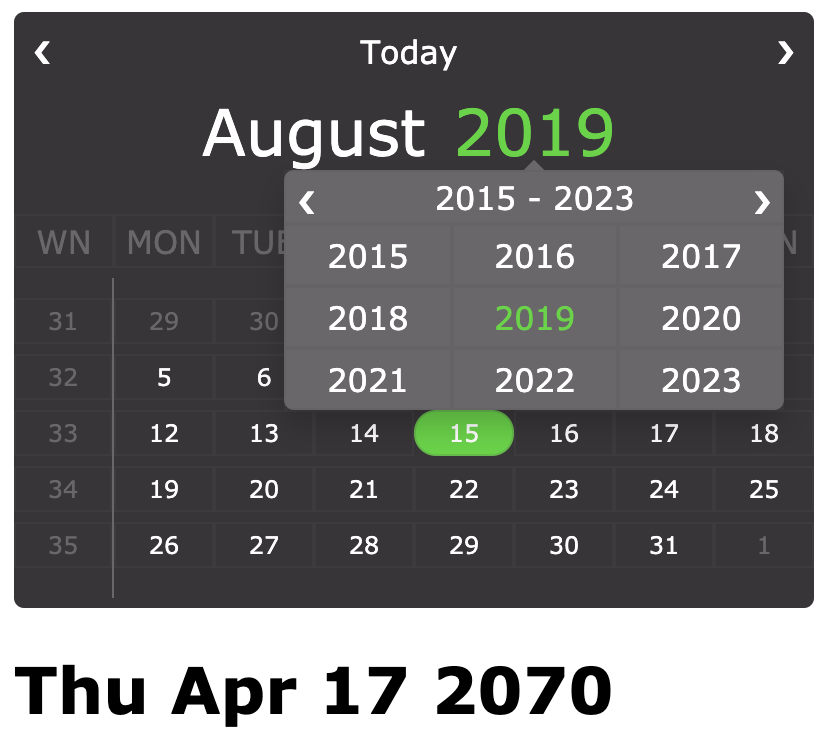
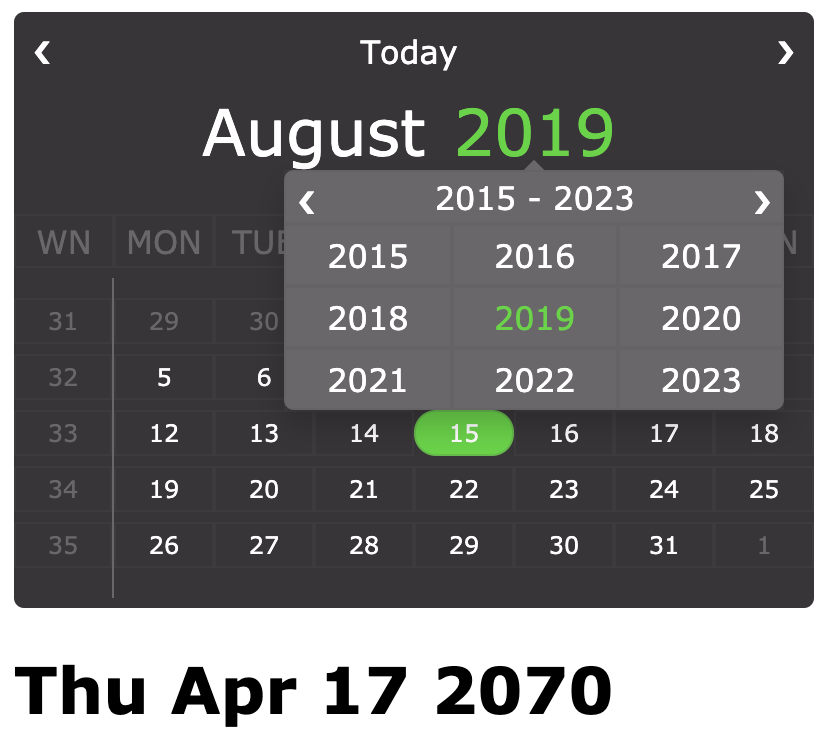
This Vue.js calendar is not better than other implementations but it does not mean I will not implement my own calendar with events.
I have added month and year selection drop downs, week numbers. The grid is based on ul-li tags.

This Vue.js calendar is not better than other implementations but it does not mean I will not implement my own calendar with events.
I have added month and year selection drop downs, week numbers. The grid is based on ul-li tags.
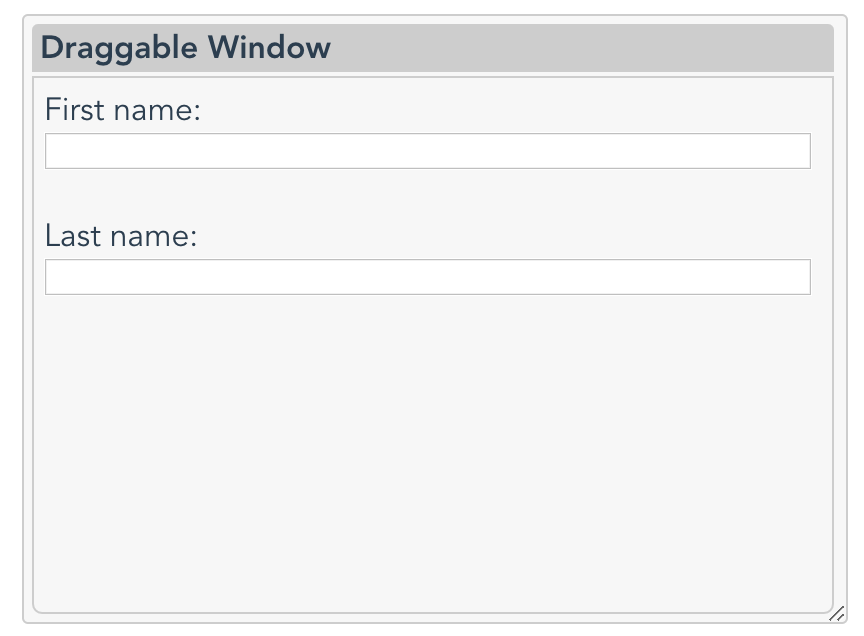
 The vue.js draggable mixin is implemented in raw javascript. The panel contains header and body components. I hope the code is simple and does not need explanation.
The vue.js draggable mixin is implemented in raw javascript. The panel contains header and body components. I hope the code is simple and does not need explanation.
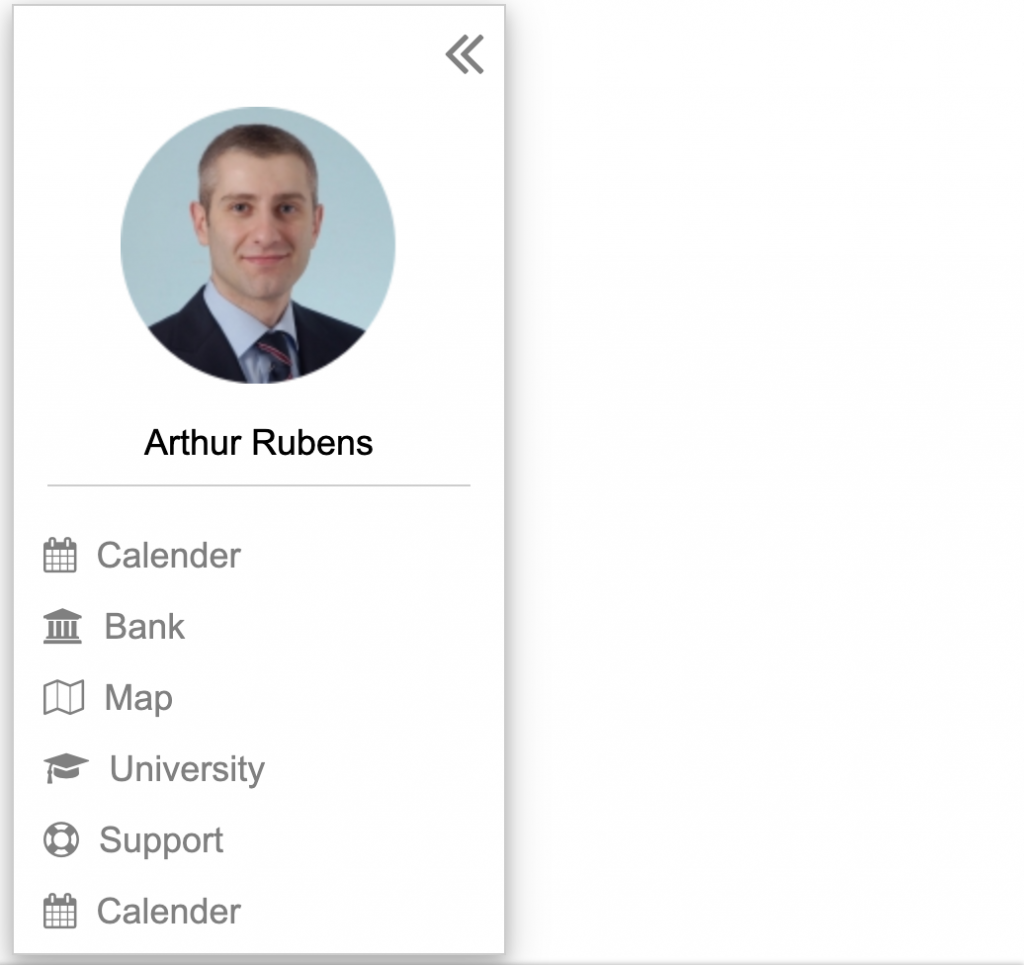
 Expandable left drawer with annoying animation effects. As a rule, I avoid animations but, in this case, I have decided to play a little bit in the sandbox. I have split the drawer into three components: Drawer wrapper, Avatar, and DrawerItem.
Expandable left drawer with annoying animation effects. As a rule, I avoid animations but, in this case, I have decided to play a little bit in the sandbox. I have split the drawer into three components: Drawer wrapper, Avatar, and DrawerItem.
 It is my first post regarding Vue.js but I am planning to investigate and write more about nowadays frontend technologies.
It is my first post regarding Vue.js but I am planning to investigate and write more about nowadays frontend technologies.
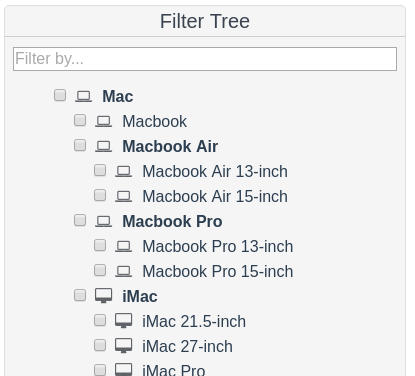
Lightweight tree with filtering and selection is implemented by using Vue.js framework. It was hard to add new features and keep it light. I have already begun to add remove and rename nodes functionality but successfully stopped.