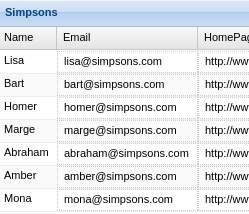
 By default editable grid cells are not notable, users do not know, which cell they can edit. It makes sense to mark them with dotted borders. For this purposes I have overrided the’Ext.grid.column.Columns‘ class and added ‘x-grid-cell-editable’ css class to the cell’s TD tag. As you can see from the fiddle sample the ‘Email’ and ‘HomePage’ fields are editable unlike the ‘Name’ and ‘Phone’ columns.
By default editable grid cells are not notable, users do not know, which cell they can edit. It makes sense to mark them with dotted borders. For this purposes I have overrided the’Ext.grid.column.Columns‘ class and added ‘x-grid-cell-editable’ css class to the cell’s TD tag. As you can see from the fiddle sample the ‘Email’ and ‘HomePage’ fields are editable unlike the ‘Name’ and ‘Phone’ columns.
Month: July 2018
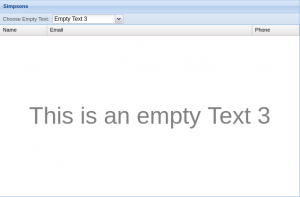
Dynamic empty text feature for Grid

Dynamic empty text can be used to show the reason why the grid have not been loaded i.e. “Data not found”, “Service is not available temporarily” etc. The additional feature is base on the ‘setEmptyText‘ method of the ‘Ext.view.Table‘. In the override I have added getter and setter methods for empty text ‘setEmptyText’ and ‘getEmptyText’ the ‘Ext.grid.Panel‘ so you will not have to call it from the view of the grid.
Clean JSON
“The name of a variable, function, or class, should answer all the big questions. It should tell you why it exists, what it does, and how it is used. If a name requires a comment, then the name does not reveal its intent.”
Uncle Bob
Practicing our professional life in writing clean code we forget to define clean interfaces between client and server sides.