 There was a so called paging memory proxy (PMP) ‘Ext.ux.data.PagingMemoryProxy’ for 4-th and 5-th versions of ExtJS. PMP was merged in later versions but till now developers are looking for it by the upgrade of their applications to the 6-th version.
There was a so called paging memory proxy (PMP) ‘Ext.ux.data.PagingMemoryProxy’ for 4-th and 5-th versions of ExtJS. PMP was merged in later versions but till now developers are looking for it by the upgrade of their applications to the 6-th version.
I decided to write sample grid application to show:
- how to load and reload data to memory proxy
- how to enable sorting and filtering for all the data (by default these actions are produced only on the records of current page.)
Unfortunately the memory proxy is not intended to reload the data. You will have to change the ‘data’ property of the proxy and call the ‘reload()’ method.
store.getProxy().data = YOUR_DATA; store.reload();
To enable the sorting and filtering for all the records we must set the ‘remoteSort’ and ‘remoteFilter’ properties to true.
remoteSort: true, remoteFilter: true,
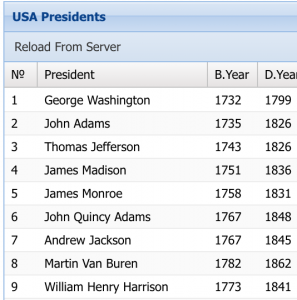
And the working sample for the grid of USA Presidents. You can filter, sort reload the store and remove all the records. As you can see the ‘app.view.presidents.Grid’ class is defined with inline technique and as you can understand this technique makes code not so much structured and readable. I will not change it to show some funs of inline development why it is not good to use this “style of programming”.