 reCAPTCHA protects internet users from spam and abuse wherever they go. Here is a ‘CaptchaField’ class which you can set to validate form. It changes the validation of the field, so you can bind appropriate buttons to the form.
reCAPTCHA protects internet users from spam and abuse wherever they go. Here is a ‘CaptchaField’ class which you can set to validate form. It changes the validation of the field, so you can bind appropriate buttons to the form.
Month: March 2018
Grid as a widget grid problem

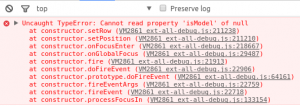
If you are using widget column (Ext.grid.column.Widget class) with content grid you will get error “Uncaught TypeError: Cannot read property ‘isModel’ of null” on clicking on the cell of the child grid.
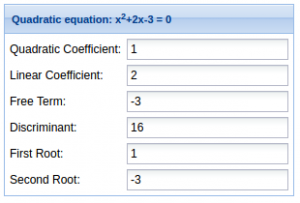
ViewModel example for solving quadratic equation

View-model is very convenient method for creating bindings in simple forms. You can bind the data also to child elements and/or use stand alone view-models for child elements, but I would be very careful with it (global and local environment paradigms). You can also get access to the view-model in view-controllers using Ext.app.ViewController::getViewModel() method and get/set the data from there.
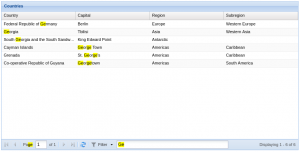
Filter paging toolbar.
 Filter paging toolbar will help users to filter the rows of grid. Users can select as target all or some of columns. It works with remote and local filtering. The code is pushed into one class (extension of the paging toolbar) to make the usage easier.
Filter paging toolbar will help users to filter the rows of grid. Users can select as target all or some of columns. It works with remote and local filtering. The code is pushed into one class (extension of the paging toolbar) to make the usage easier.
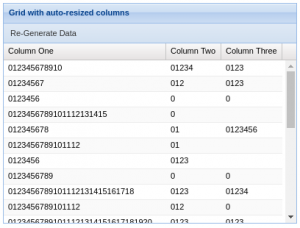
Automatically resizing grid columns to the longest content width.
 Sometimes we need to show the content of all the cells of grid without cutting them. For this purpose you can use auto-resize grid cells plugin. The plugin does not work with flexed columns, it just removes the flex property. To keep the flex property you need to check if the column configured with flex and do not the ‘autoSize’ method.
Sometimes we need to show the content of all the cells of grid without cutting them. For this purpose you can use auto-resize grid cells plugin. The plugin does not work with flexed columns, it just removes the flex property. To keep the flex property you need to check if the column configured with flex and do not the ‘autoSize’ method.
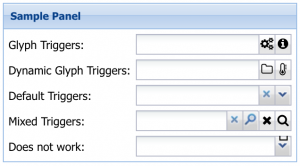
Form field triggers with dynamic glyph icons (all except triton-theme)
 To set the icon in field triggers you will have to use the ‘iconCls’ property. Unfortunately there is a bug in the classic-theme (it works in triton-theme). In the override you can see new property ‘glyph’ and new method ‘setGlyph(glyph). The last one will let you change the glyph pragmatically.
To set the icon in field triggers you will have to use the ‘iconCls’ property. Unfortunately there is a bug in the classic-theme (it works in triton-theme). In the override you can see new property ‘glyph’ and new method ‘setGlyph(glyph). The last one will let you change the glyph pragmatically.
Fat Stupid Ugly Controllers in ExtJS
 MVC architectural pattern is introduced in ExtJS from version 4. The 5-th version added the support of MVVC. These patterns gave a birth to so called Fat Stupid and Ugly Controllers. FSUC and God View Objects makes the code highly complicated.
MVC architectural pattern is introduced in ExtJS from version 4. The 5-th version added the support of MVVC. These patterns gave a birth to so called Fat Stupid and Ugly Controllers. FSUC and God View Objects makes the code highly complicated.
Dynamic action column glyph icons
 In standard grid columns we have a renderer property which is used to represent data in appropriate way. Unfortunately this feature is missing in action column but we can add it using the following override for ‘Ext.grid.column.Action’ class.
In standard grid columns we have a renderer property which is used to represent data in appropriate way. Unfortunately this feature is missing in action column but we can add it using the following override for ‘Ext.grid.column.Action’ class.