 Automatic tool-tips for grid cell text overflow feature is developed in form of plugin. It is listening the ‘afterlayout’ event of the grid and set the tool-tip for cell if no tool-tip exists. If you want to disable overflow tool-tip for particular columns, set the ‘showOverFlowTooltip’ to false. If you will need to change this logic check the ‘GridOverflowTooltipPlugin:isOverFlowTooltipDisabled(column, record, store, view)’ method implementation. The plugin implemented for the latest ExtJS 6.5.3 version.
Automatic tool-tips for grid cell text overflow feature is developed in form of plugin. It is listening the ‘afterlayout’ event of the grid and set the tool-tip for cell if no tool-tip exists. If you want to disable overflow tool-tip for particular columns, set the ‘showOverFlowTooltip’ to false. If you will need to change this logic check the ‘GridOverflowTooltipPlugin:isOverFlowTooltipDisabled(column, record, store, view)’ method implementation. The plugin implemented for the latest ExtJS 6.5.3 version.
Ext.define('GridOverflowTooltipPlugin', {
extend: 'Ext.plugin.Abstract',
alias: 'plugin.gridoverflowtooltipplugin',
init: function (grid) {
grid.on('afterlayout', this.onAfterLayout, this);
this.callParent();
},
onAfterLayout: function () {
var store = this.getCmp().getStore(),
columns = this.getCmp().getColumns(),
view = this.getCmp().getView(),
cellTd, cellInnerDiv;
store.each(function (record) {
Ext.Array.each(columns, function (column, columnIndex) {
if (column.isHidden() || this.isOverFlowTooltipDisabled(column, record, store, view)) {
return true;
}
cellTd = view.getCell(record, columnIndex);
cellInnerDiv = cellTd.querySelector('.x-grid-cell-inner');
if (cellTd.hasAttribute('data-qtip') && !cellTd.hasAttribute('overflow-tooltip')) {
return true;
}
if (this.isOverFlow(cellInnerDiv) && cellTd.hasAttribute('overflow-tooltip')) {
return true;
}
if (this.isOverFlow(cellInnerDiv)) {
if (!this.isOverFlowTooltipSet(cellTd)) {
this.addOverflowTooltip(cellTd, cellInnerDiv.innerHTML);
}
} else {
if (this.isOverFlowTooltipSet(cellTd)) {
this.removeOverflowTooltip(cellTd);
}
}
}, this);
}, this);
},
addOverflowTooltip: function (cellTd, qTipText) {
cellTd.setAttribute('overflow-tooltip', true);
Ext.tip.QuickTipManager.register({
target: cellTd,
text: Ext.String.htmlEncode(qTipText)
});
},
removeOverflowTooltip: function (cellTd) {
cellTd.removeAttribute('overflow-tooltip');
Ext.tip.QuickTipManager.unregister(cellTd);
},
isOverFlowTooltipSet: function (cellTd) {
return cellTd.hasAttribute('overflow-tooltip');
},
isOverFlowTooltipDisabled: function (column, record, store, view) {
//cellTd = view.getCell(record, columnIndex);
//cellInnerDiv = cellTd.querySelector('.x-grid-cell-inner');
return column.showOverFlowTooltip === false;
},
isOverFlow: function(el) {
return el.scrollWidth > el.offsetWidth
}
});
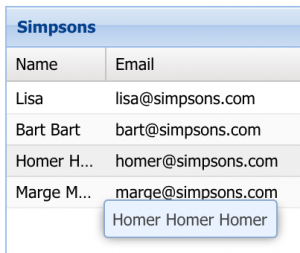
In the sample the ‘Email’ column already has a tool-tip so on overflow it will not be changed. Try to resize the ‘Name’ and ‘Phone’ columns test the plugin.
Unfortunately firefox has a bug in ‘scrollWidth’ calculation. In some cases it shows wrong values. That is why the mechanism of detecting the overflow and showing the tooltip is not correct for row with ‘name=”Lisa”‘.