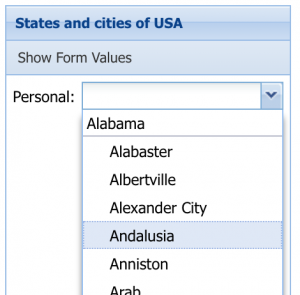
 Grouping combobox list values helps to systematize the items. This feature is already available in ‘Ext.grid.Panel’ but unfortunately not available for ‘Ext.form.field.ComboBox’. To implement the field as a single class I have changed the ‘Ext.view.BoundList’ throw ‘Ext.form.field.ComboBox:listConfig’ configuration property.
Grouping combobox list values helps to systematize the items. This feature is already available in ‘Ext.grid.Panel’ but unfortunately not available for ‘Ext.form.field.ComboBox’. To implement the field as a single class I have changed the ‘Ext.view.BoundList’ throw ‘Ext.form.field.ComboBox:listConfig’ configuration property.
Ext.define('app.view.city.cmp.GroupComboBox', {
extend: 'Ext.form.field.ComboBox',
alias: ['widget.groupcombobox', 'widget.groupcombo'],
groupListConfig: {
groupItemCls: Ext.baseCSSPrefix + 'boundlist-group-item',
lastGroupField: false,
renderTpl: [
'<div id="{id}-listWrap" data-ref="listWrap"',
' class="{baseCls}-list-ct ', Ext.dom.Element.unselectableCls, '">',
'<ul id="{id}-listEl" data-ref="listEl" class="', Ext.baseCSSPrefix, 'list-plain"',
'<tpl foreach="ariaAttributes"> {$}="{.}"</tpl>',
'>',
'</ul>',
'</div>',
'{%',
'var pagingToolbar=values.$comp.pagingToolbar;',
'if (pagingToolbar) {',
'Ext.DomHelper.generateMarkup(pagingToolbar.getRenderTree(), out);',
'}',
'%}',
{
disableFormats: true
}
],
generateTpl: function () {
var me = this;
me.tpl = new Ext.XTemplate(
'<tpl for=".">',
'<tpl if="this.showGroupTitle(' + me.groupField + ')">',
'<li class="' + me.groupItemCls + '"> ' + me.getGroupInnerTpl(me.groupField) + '</li>',
'</tpl>',
'<li style="padding-left: 20px;" role="option" unselectable="on" class="' + me.itemCls + '">' + me.getInnerTpl(me.displayField) + '</li>',
'</tpl>',
{
lastGroupTitle: false,
showGroupTitle: function(groupTitle) {
if(groupTitle == this.lastGroupTitle) {
return false;
} else {
this.lastGroupTitle = groupTitle;
return true;
}
}
}
);
},
getInnerTpl: function(displayField) {
return '{' + displayField + '}';
},
getGroupInnerTpl: function(groupField) {
return '{' + groupField + '}';
}
},
initComponent: function() {
this.listConfig = Ext.apply(
this.groupListConfig,
this.listConfig
);
this.callParent();
this.listConfig.groupField = this.store.groupField;
}
});
Group combobox store must be configured with ‘groupField‘ property. You also need to create new similar to ‘.x-boundlist-item’ ‘.x-boundlist-group-item’ CSS class in case of Triton theme. To change the layout of Group item you will have to change the ‘GroupComboBox:getGroupInnerTpl()’ method. For example:
getGroupInnerTpl: function (groupField) {
return '<b>Group:</b> {' + groupField + '}';
}
In the following fiddle sample of the GroupComboBox I have loaded store with 5976 elements to check the performance of the GUI element. Works for ExtJS 6.2 and 6.5 versions.